Spring Boot + React 연동하기
해당 글에서는 Spring Boot (server) + React.js 를 연동해보겠습니다!
보통은 React 프로젝트 하나 , server 프로젝트 하나 따로 진행하나. 여기서는 Spring Boot가 존재하는 디렉토리 내부에
React를 연동 시키도록 하겠습니다.
또한 원론적인 개념보다는 프로젝트 생성 및 연동에 초점을 맞췄습니다! (자세한 설명이 부족할 수 있습니다...)
이번글에서는 간단한 Terminal 사용법만 알아도 충분히 따라서 진행할 수 있습니다.
목차
1. React 프로젝트 생성
2. React 설정
3. Spring 메서드 작성 및 실행
4. React + Spring 연동 테스트 진행
Spring Boot 프로젝트 생성은 링크를 통해 확인해보세요!!
https://lucas-owner.tistory.com/7
[springBoot] Intellij - springBoot 프로젝트 간단 생성 (Ultimate & community) & SpringIO
스프링 부트(Spring Boot) Spring Boot 란? Java를 사용하는 Java기반 Web Application을 구축할 수 있는 프레임워크이다. 상황에 따라 Rest API만을 사용 할 수도 있고, 템플릿엔진을 통해 Server, 화면 모두 구현
lucas-owner.tistory.com
각 프로젝트 정보 & Tool
mac OS Monterey 12.6
IDE : IntelliJ Ultimate
Server : Spring Boot : 2.7.6
Language: Java 11
Build : Gradle
npx 사용
React 프로젝트 생성
이 글에서 React의 위치는 Spring boot 내부입니다!!
경로 : /src/reactFront
- Mac 기준으로 생성 방법
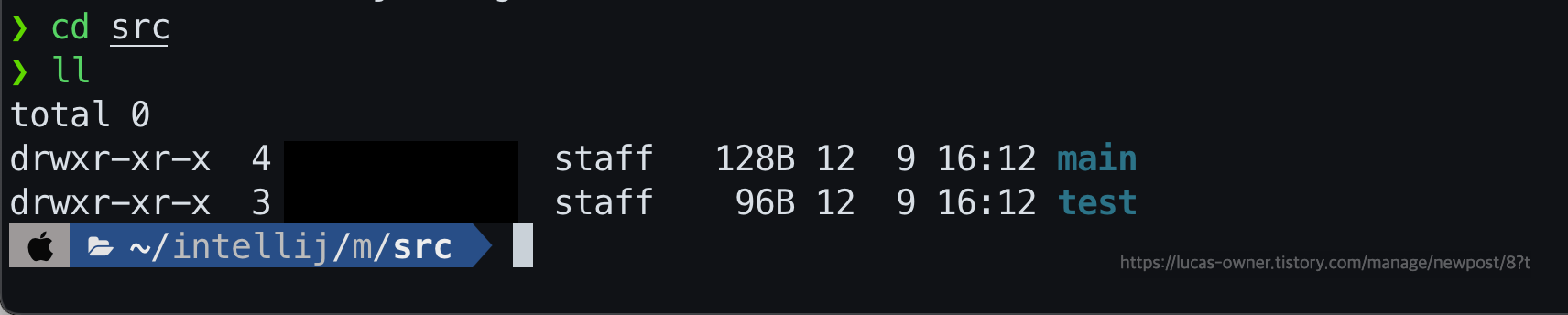
1. Terminal 에서 React를 생성할 위치로 이동합니다!

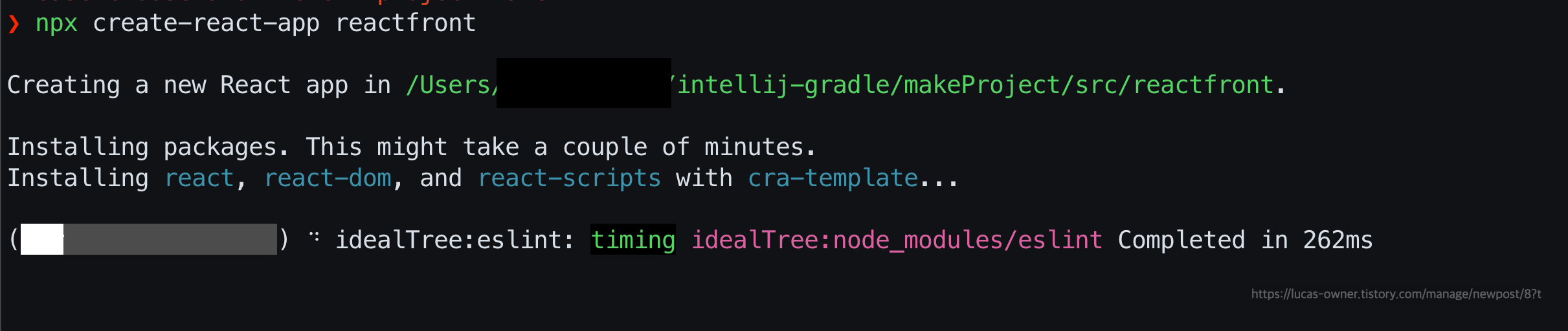
2. 터미널을 사용해 프로젝트를 생성합니다.
npx는 npm 이 제공하는 CLI 도구이며 node 5.2 이상에서 사용할 수 있으니 node를 최신 버전으로 업데이트 해주세요!
- React 프로젝트 생성 명령어
npx create-react-app [프로젝트명]
- 프로젝트 설치가 끝나면 ' Happy Hacking! ' 이 출력된다면 설치가 완료된것입니다!
3. React 설정
- React는 3000 포트 , Spring Boot는 8080 포트이기 때문에 CORS 문제가 발생합니다. 두 프로젝트를 연결 시켜주기 위해 추가 설정을 해야합니다!.
- Proxy 설정하기
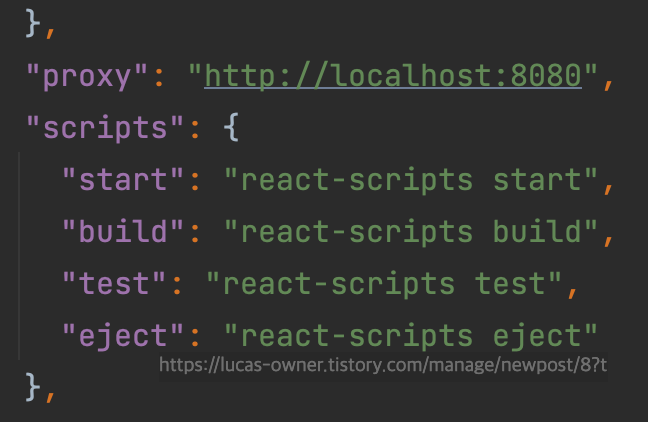
3-1. reactfront 폴더의 package.json 파일 이동후 아래 설정 구문 추가
"proxy: "http://localhost:8080"
- 서버와 통신을 하기위한 준비!
기본적으로 어떤 주소에(url)에 HTTP 요청을 보낼지에 대한, 설정을 하는 부분이다.
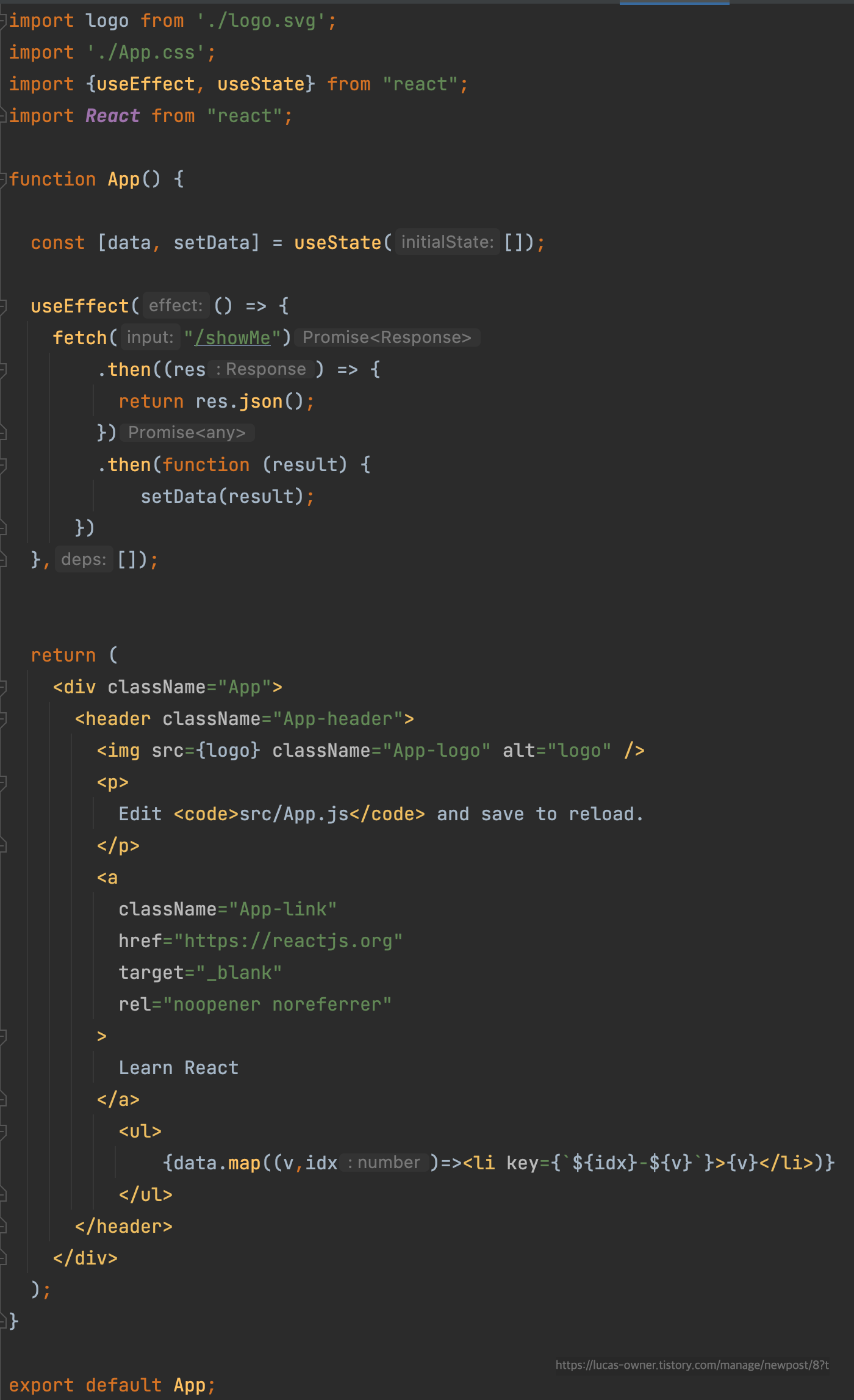
3-2. React 폴더의 App.js 설정!
- 로직설명 : React 실행시 /showMe 로 요청 -> Data 바인딩 -> 출력
import logo from './logo.svg';
import './App.css';
import {useEffect, useState} from "react";
import React from "react";
function App() {
const [data, setData] = useState([]);
useEffect(() => {
fetch("/showMe")
.then((res) => {
return res.json();
})
.then(function (result) {
setData(result);
})
},[]);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
<ul>
{data.map((v,idx)=><li key={`${idx}-${v}`}>{v}</li>)}
</ul>
</header>
</div>
);
}
export default App;
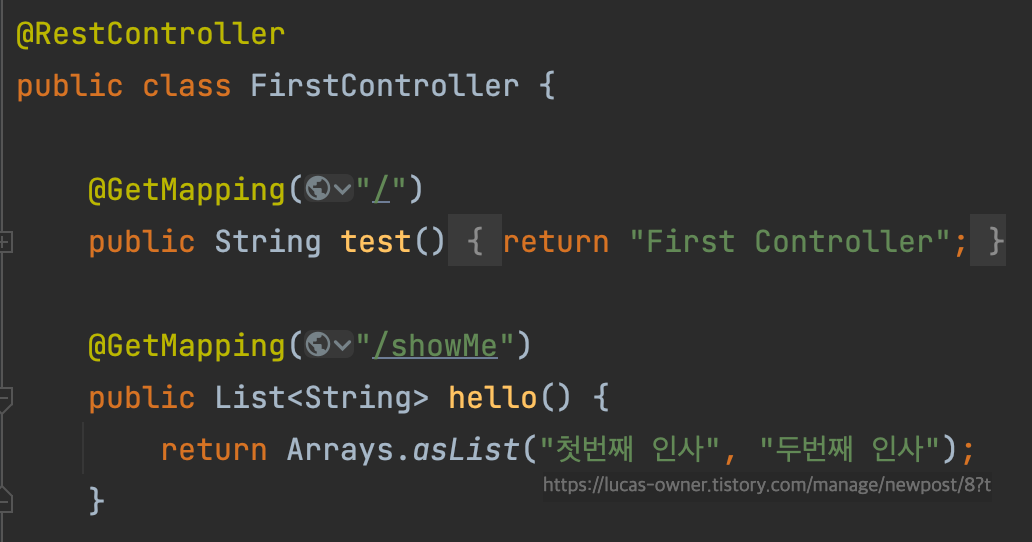
3-3. Spring Boot 코드
@GetMapping("/showMe")
public List<String> hello() {
return Arrays.asList("첫번째 인사", "두번째 인사");
}
4. 코드가 작성이 되었다면 Test를 하기 위해 Spring Boot, React 서버 모두 실행
4-1 Spring Boot 서버 실행 - BootApplication
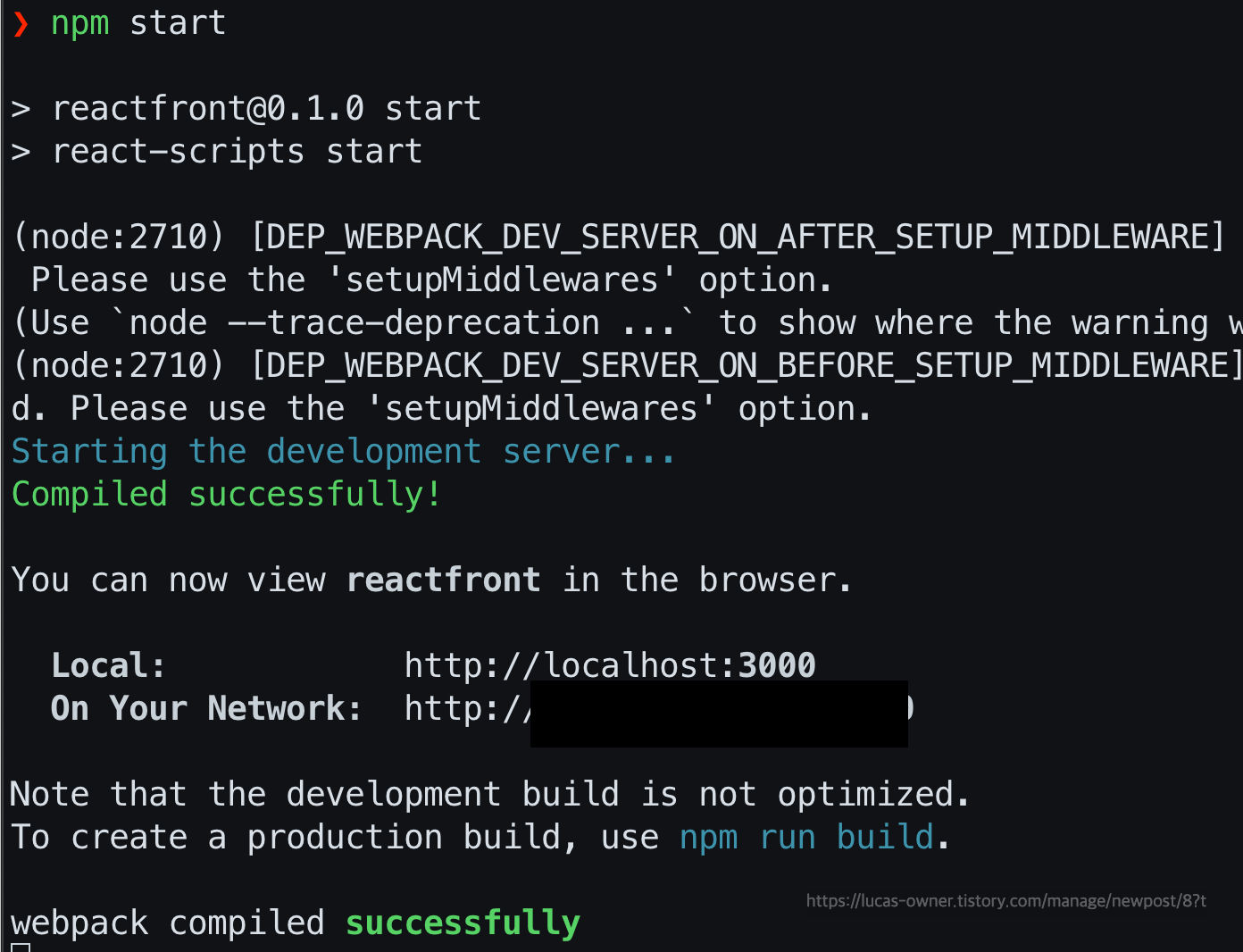
4-2 React 실행
- React를 실행 시키기 위해서는 터미널에서 실행 명령어를 사용해야한다.
- 실행 코드(터미널)
npm start
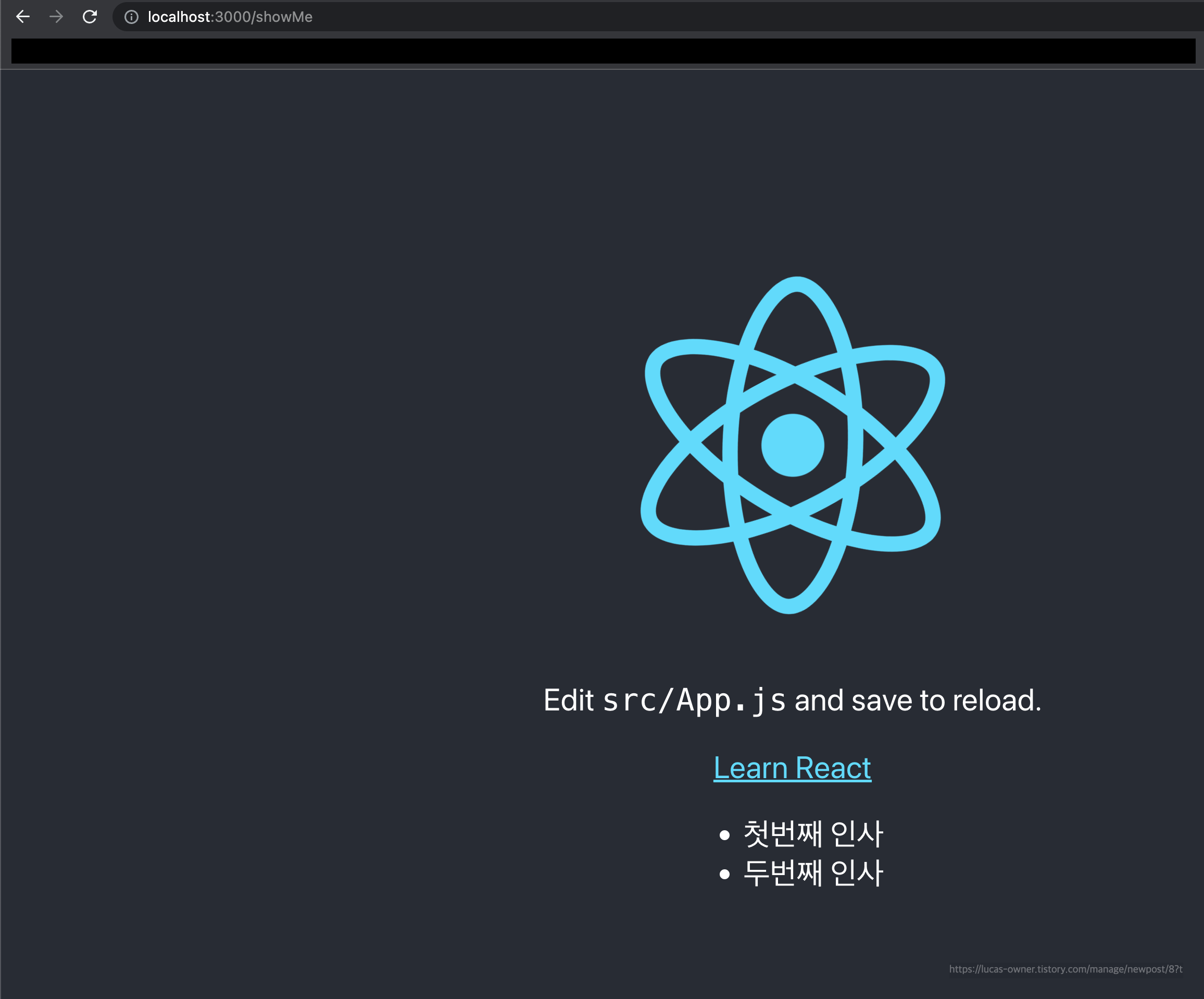
4. React와 Spring 모두 서버가 켜져있다면!

짠! 이와 같은 React main 화면과, Server에서 받아온 데이터가 출력된다!!
- map 에러가 발생하는 경우 useState에 [] 배열선언을 해줘야 한다...!
- map은 배열에서만 사용이 가능하기 때문이다!!
참고 및 정리!!!!
- 리액트 라이브러리는 아무것도 추가 하지 않은 상태.
- node가 최신버전인지 확인 해야 한다!
- Spring은 설정이 완료되어 있는 상태이다!
- Spring 서버가 켜져있는지 확인 해야 한다!
- React 서버는 Mac 기준 ctrl + c 로 종료!
- 이번 예제에서는 fetch 를 사용했지만 개인적으로는 axios 라이브러리가 좀더 편했던것 같다.
댓글