
dayJs 날짜 데이터 조작, Vue.JS 간단 예제
dayJs 란? JavaScript 에서 사용할 수 있는 날짜, 시간 조작에 관련된 라이브러리 이다.
Momment.js 와 비슷한 기능을 제공한다. 하지만 보다 성능이 우수하고, 파일크기가 작다.
또한 필요한 기능만 선택적 로드 할 수 있다.
Front 에서 날짜 포맷을 조작하는 이유는 다양하겠지만, 요구사항에 따른 출력, DB에 저장 이 2가지 이유가 가장 크다고 느껴진다.
1. DB - date 컬럼(MySQL)
- dayJs 와는 크게 상관이 없지만 DB 저장하는 부분도 중요하다고 생각하기 때문에, 간단하게 포맷만 짚고 넘어가도록 하겠다.
* DB 예제는 MySQL 기준으로 하도록 하겠다.
1. DATE : YYYY-MM-DD 포맷
2. DATETIME : YYYY-MM-DD HH:MM:ss 포맷, 문자타입(8byte)
3. TIME : HH:MM:ss 포맷, 숫자타입(4byte)
4. TIMESTAMP : 날짜 + 시간 (YYYY-MM-DD HH:MM:ss UTC)
2. 바닐라 JS Date 포맷 조작
- dayJs 를 사용하지 않는다면 Momment.js 혹은 바닐라 JS 로 조작을 하게 된다.
- 바닐라 JS 의 Date 포맷 조작 간단 예시를 보자.
// 1. Date 객체 생성
const date = new Date();
// 2. 필요한 데이터
const year = date.getFullYear(); // YYYY
const month = date.getMonth() + 1; // MM
const day = date.getDate(); // DD
const hours = date.getHours(); // HH
const minutes = date.getMinutes(); // MM
const seconds = date.getSeconds(); // ss
// 3. 포맷 정의
const formatDate1 = `${year}-${month}-${day}`; // ex) 2023-06-30
const formatTime = `${hours}:${minutes}:${seconds}`; // ex) 10:23:15- 원하는 데이터만을 선언하고 포맷을 마음대로 정의할 수 있다는 장점은 있지만, 코드가 길어져 가독성이 좋지 않게 되고, 날짜를 더하거나, 빼야하는 경우에도 복잡해지게 된다.
3. Vue.Js 에 dayJs 설치
npm install dayjs
- CDN 사용 할 경우
<script src="https://cdnjs.cloudflare.com/ajax/libs/dayjs/1.10.7/dayjs.min.js"></script>
4. dayJs 사용 방법
- import 후 사용
import dayjs from "dayjs";
- 현재 날짜
// Fri, 30 Jun 2023 14:35:32 GMT
const now = dayjs();
- 날짜 지정
const date1 = dayjs('2023-06-30'); // 2023-06-30T00:00:00+09:00
const date2 = dayjs('2023.06.30', 'YYYY.MM.DD'); // 2023.06,30T00:00:00+09:00
const date3 = dayjs('2023/06/30', 'YYY/MM/DD'); // 2023/06/30T00:00:00+09:00- 인자에 포맷을 통해 원하는 날짜 포맷으로 변경 할 수 있다.
const currentTime = dayjs().format('YYYY-MM-DD HH:mm:ss'); // 현재날짜 + 시각- 혹은 위와 같이, 현재 날짜+시각에 포맷을 지정할 수 있다.
- 날짜 더하기, 빼기
const yesterDay = dayjs(currentTime).subtract(1, 'day').format('YYYY-MM-DD HH:mm:ss'); // 어제
const tomorrow = dayjs(currentTime).add(1, 'day').format('YYYY-MM-DD HH:mm:ss'); // 내일- add 함수로 날짜, 시간을 더할 수 있다.
-> 첫번째 인자로 더해야 할 값, 두번쨰 인자로 day, year, month등 원하는 단위를 증가 시킬 수 있다.
- subtract 함수는 날짜, 시간을 뺄 수 있는 기능이다.
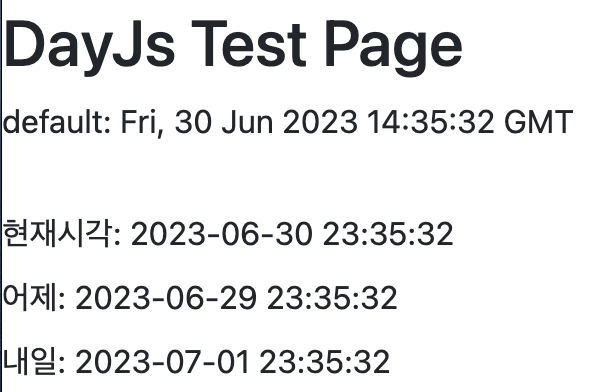
5. Vue 전체 코드 및 사용 예시
<template>
<div>
<h2>DayJs Test Page</h2>
<label>default: {{ defaultDay }}</label><br/><br/>
<label>현재시각: {{ currentTime }}</label><br/>
<label>어제: {{ yesterDay }}</label><br/>
<label>내일: {{ tomorrow }}</label><br/>
</div>
</template>
<script setup>
import dayjs from "dayjs";
import {onMounted, ref} from "vue";
const diffDay = ref('');
const defaultDay = dayjs();
const currentTime = dayjs().format('YYYY-MM-DD HH:mm:ss'); // 현재날짜 + 시각
const yesterDay = dayjs(currentTime).subtract(1, 'day').format('YYYY-MM-DD HH:mm:ss'); // 어제
const tomorrow = dayjs(currentTime).add(1, 'day').format('YYYY-MM-DD HH:mm:ss'); // 내일
onMounted(() => {
})
</script>
<style scoped>
</style>
'FrontEnd > vue.js' 카테고리의 다른 글
| [Vue.js] PC, Mobile 접속 정보 확인(Browser 정보) (0) | 2023.05.06 |
|---|

댓글